Le Responsive Design est aujourd’hui une solution incontournable si l’on veut conserver sa présence sur internet peu importe le support de navigation emprunté.
Nous vivons dans un monde de plus en plus connecté

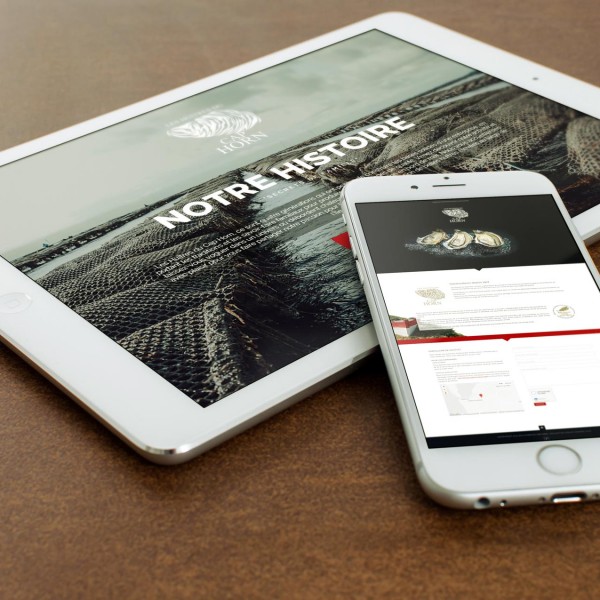
Nous consultons internet aussi bien sur des PC, que sur des tablettes ou bien sur nos smartphones. Chaque interface a donc une taille différente.
Lorsqu’un site s’adapte automatiquement à la taille de l’appareil, on dit alors qu’il est « responsive »
Ainsi le site n’a pas besoin d’être développé dans plusieurs versions, comme c’est le cas avec les sites internet mobiles.

Tout doit s’adapter dans un contexte flexible et dans n’importe quel sens de lecture (portrait ou paysage). Ainsi l’internaute peut visiter un site et passer d’un appareil à l’autre sans devoir s’habituer à un design complètement différent.
La consultation devient pénible lorsqu’un site ne s’adapte pas correctement au format d’écran de notre smartphone ou de notre tablette et qu’il faut déplacer la page de haut en bas ou de gauche à droite ou encore zoomer sur l’écran pour arriver à bien lire.

Aujourd’hui, avoir un site internet responsive pour votre activité professionnelle devient incontournable pour une communication efficace.
Le principe est donc de créer un seul site pour de multiples interfaces : ordinateur, tablette, smartphone…
Cette technique permet d’universaliser l’affichage et d’offrir plus de réactivité au site web qui s’adapte alors aux différentes résolutions d’écrans disponibles.
Le coût de développement est moindre qu’un site mobile spécialisé.
Il est certain que refondre un site internet représente un coût. Mais, si vos utilisateurs rencontrent des difficultés pour lire vos contenus, cela aura un impact négatif sur votre image. Ils préféreront aller consulter le site d’un concurrent optimisé pour leur écran plutôt que de perdre leur temps à essayer de visualiser le vôtre qui n’est pas adapté.
Faire une refonte de votre site pour pouvoir le passer en responsive vous fera gagner un temps précieux. En effet, si vous devez gérer 2 sites différents : un pour les ordinateurs et un pour les mobiles, vous aurez 2 fois plus de contenu à administrer.
Quels sont les avantages du responsive design ?
Un site internet responsive permet un meilleur référencement naturel sur Google, c’est la solution officiellement recommandée par Google pour l’optimisation SEO des sites.
Contrairement à une application mobile, les moteurs de recherche peuvent référencer votre site internet.
Vos contenus pourront être partagés plus facilement sur les réseaux sociaux car l’URL de la page reste le même. Si le site n’est pas responsive, une page partagée par un utilisateur sur ordinateur ne pourra être lue correctement par un utilisateur de téléphone mobile et inversement pour une page partagée d’un smartphone.
Un site responsive permet d’administrer seulement la version « ordinateur ». Les changements sont directement appliqués sur la version mobile.
L’URL unique entre le site original et le site mobile permet aux supports type téléphone ou tablette de respecter la même structure d’information que le site complet. Le temps d’adaptation au nouveau format se retrouve donc réduit.
Le site s’affiche automatiquement sur l’écran, s’adaptant au support sans demander de quelle manière l’utilisateur souhaite naviguer. La version classique du site reste bien sûr disponible.
Les internautes habitués à la version sur ordinateur retrouveront facilement leurs repères sur la version mobile.
Un site responsive, fera la différence pour une navigation simple et lisible et pourrait même vous empêcher de perdre des clients.
Un site responsive, fera la différence pour une navigation simple et lisible et pourrait même vous empêcher de perdre des clients.
Le responsive design possède malgré tout quelques points négatifs (principalement d’ordre technique) qu’il ne faut pas négliger :
Le temps de conception d’un tel site est bien supérieur à un site web classique car il faut penser « multi-supports »
Cette solution doit être choisie en début de projet. En effet elle doit être prise en compte dès la conception du site internet car il est plus compliqué de l’ajouter une fois le développement terminé.
Le temps de chargement des pages sur la version mobile est un peu plus long le temps que les données soient téléchargées puis réarrangées pour s’adapter au terminal. Concernant les images, elles sont téléchargées dans leur intégralité avant d’être redimensionnées.
Le Responsive Design ne prend pas en compte les caractéristiques spécifiques de chaque appareil. Il est donc fort possible qu’une vidéo avec le son qui se lance par exemple automatiquement lors de l’ouverture du site ne soit visible que sur la version PC.